Sau khi xây dựng xong trang web thì các webmatter thường có chung một suy nghĩ là làm thế nào để đưa thông tin website của mình đến với khách hàng? làm thế nào để phát triển website lâu dài mà không bị google đánh rớt thứ hàng? ....
Hôm nay mình sẽ giới thiệu cho các bạn một số cách mà mình và một số website lớn đã thử nghiệm và thành công.
Việc tối ưu hóa website tốt, không những bạn cải thiện được vị trí xếp hạng website trên công cụ tìm kiếm, mà bạn còn ghi điểm được với khách hàng, tạo sự chuyển đổi cao. Có thể khách truy cập không phải là khách hàng của bạn ngay bây giờ, nhưng họ sẽ quay trở lại website của bạn khi họ cần, vì đơn giản một trang web được tối ưu luôn dể đi vào trí nhớ người dùng. Sau đây là nội dung chính của ngày hôm nay.
Các bước tối ưu hóa website cơ bản :
1/ Hãy để lại thông tin website hoặc thông tin liên hệ vào cuối trang web :
2/ Khi kích vào logo hoặc tên doanh nghiệp trên website của bạn thì họ được đưa trở về trang chủ.
3/ Loại bỏ các plugin không cần thiết : Có vô số bạn khi xây dựng website để kinh doanh hay có xu hướng sao chép, website vừa thành lập chưa phát triển gì hết, nhồi nhét vô số các plugin, việc này chỉ làm phản tác dụng mục đích của bạn. Hãy cài đặt plugin khi thật sự cần đến nó.
4/ Hãy kiểm tra font chử website : Không được quá nhỏ cũng không nên quá lớn, đừng nghĩ rằng ai cũng cận và đừng làm cho mọi người bị cận.
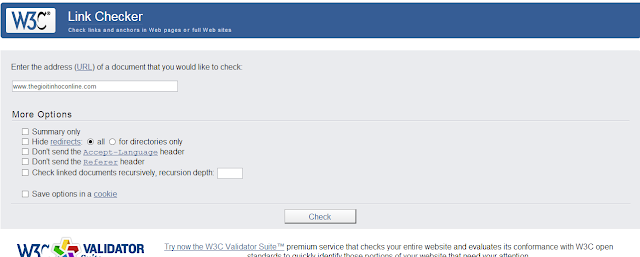
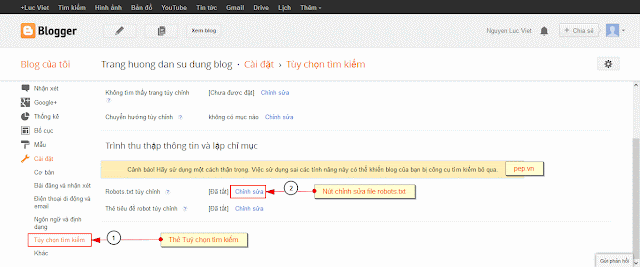
5/ Sửa hoặc loại bỏ các đường link chết thường xuyên nếu bạn không sử dụng " nofollow ". Có thể tạo 1 trang 404.html và chuyển hướng về trang chủ.
6/ Khi chèn một tấm hình vào bài viết hãy luôn nhớ rằng chèn thẻ ATL cho tấm ảnh đó.
7/ Loại bỏ các iframe trong web bạn, phần lớn các SE ko index các iframe, nó có thể làm cho cả page chứa iframe bị ảnh hưởng
8/ Tạo một navigation cho website của bạn.
9/ Sử dụng cùng một màu cho các link : Việc này để khách hàng biết được đâu là link, đâu là test.
10/ Kiểm tra lỗi chính tả trong nội dung web : Đôi khi lỗi chính tả nó giết chết cả một nội dung hay.
11/ Nên loại bỏ các popup trong site nếu không cần thiết : Hãy sử dụng popup một cách thông minh, nó là 1 bảng thông báo, hãy sữ dụng nó khi nào bạn có thông báo quan trọng, còn không thì thôi đừng lạm dụng.
12/ Chèn một công cụ tìm kiếm cho site : Bạn có thể tham khảo trên google về cách chèn thanh tìm kiếm của google vào website.
13/ Nên chèn google maps vào trang liên lạc : Đây cũng là một trong những cách SEO Map google.
14/ Nên chèn link từ trang này đến trang khác cho web : Đại loại như là các bài viết liên quan, khách hàng sẽ ở lại website bạn lâu hơn nếu bạn tạo ra sự chuyển đổi giữa các bài viết.
15/ Sử dụng thẻ META description riêng biệt cho mỗi trang : Việc trùng lập thẻ mô tả sẽ ảnh hưởng rất lớn đến kết quả tìm kiếm.
16/ Kiểm tra mã nguồn và sửa các lỗi : Việc này thì bạn nên yêu cầu đơn vị thiết kế website làm cho bạn, còn nếu bạn tự thiết kế được website thì chắc sẽ ko khó đối với bạn.
17/ Nên chèn dòng copyright abc… ở cuối mỗi trang : Nó sẽ giúp cho người dùng đem bài viết của bạn post ở nơi khác mà quên để lại nguồn.
18/ Tắt tất cả các file nhạc, phim tự động chạy (automatically plays) : Tôi thề với bạn là tôi ghét nhất các website có chèn nhạc tự động play, tôi không biết nó bổ ích ở chổ nào mà bạn lại sử dụng nó.
19/ Nên thay thế các Flash animated = gif animated : Sẽ giúp ích rất nhiều cho website của bạn.
20/ Bạn nên mua thêm các domain .net .org .biz… và redirect nó về web của bạn : Đây là cách bảo vệ thương hiệu của bạn, khách hàng đôi khi họ nhớ bạn, nhưng không nhớ trang web của bạn . com hay .net. Họ gỏ đại tên miền và đối thủ của bạn có thêm một khách hàng mới nhờ bạn.
21/ Nên tạo một trang support, help hoặc FAQ : Hãy để khách hàng hiểu bạn hơn thì nên làm cách này. Khi bạn trả lời một yêu cầu, trợ giúp gì đó nên trả lời ở trang support hoặc help đó, không nên sử dụng email, đưa họ đến trang FAQ nếu câu hỏi đó đã được trả lời, nên cập nhập FAQ của bạn thường xuyên
22/ Chỉ nên sử dụng email dạng @tenmiencuaban.com : Có thể tìm hiểu thêm trên google về vấn đề này.
23/ Cập nhập web bạn thường xuyên : Nội dung - thông tin không chỉ làm cho google thích thú, mà khách hàng của bạn cũng sẽ thích thú về điều đó, họ sẽ tin tưởng bạn hơn khi được bạn tư vấn nhiều hơn.
24/ Sử dụng W3C Compliant để kiểm tra và sửa chữa các lỗi có thể gây ảnh hưởng đến quá trình hoạt động của SEO : truy cập vào validator.w3.org để kiễm tra lại website của mình nhé.
Trên đây là một số vấn đề các bạn cần lưu ý khi làm SEO, đôi khi đó chỉ là những chuyện nhỏ ít ai để ý đến, nhưng nhiều cái nhỏ gom lại thành cái lỗi lớn.
Ngoài ra các bạn phải tích cực xây dựng một hệ thống backlink vững mạnh. Các bạn có thể tham khảo bài viết cách tạo backlink pr cao của thế giới tin học online tại link bên.
Chúc các bạn thành công.
























-the-gioi-tin-hoc-online.jpg)