Thêm Slick featured posts Slider từ Jquery cho blogger
Trước đây Mình đã giới thiệu đến các Blogger một số slider hình ảnh khác nhau hoặc bài viết mới với tính năng của một slider trượt. Hôm nay mình tiếp tục giới thiệu cho các bạn Slick Featured Posts của tác giả spiceupyourblog , Slider khá nhẹ và dễ dàng để chỉnh sửa vì vậy độc giả có thể nhanh chóng thay đổi hình ảnh và liên kết. Đặc biệt có hiệu ứng từ Jquery nên rất mượt mà.
1. Full width-. Slider có thể mở rộng ra toàn bộ chiều rộng của blog và dễ dàng
thay đổi.
2. Tự động và di chuyển bằng tay -. Slider có hiệu ứng chuyển ảnh tự động, các
slide sẽ dừng lại khi di chuột vào Slider và độc giả sẽ có tùy chọn để di
chuyển ở tốc độ của riêng họ.
3. Có hai cách để di chuyển -. Chúng tôi muốn có Next / Previous nút cổ điển nhưng bên dưới Slider cũng có các
nút chuyển để bỏ qua bất kỳ hình ảnh.
4. Dễ dàng chỉnh sửa - Các mã HTML cho thanh trượt có thể được truy
cập thông qua trang bố trí hơn là bị chôn vùi trong bản mẫu.
 Vì vậy, trong bài này, tôi hướng dẫn các bạn cách thêm thanh trượt
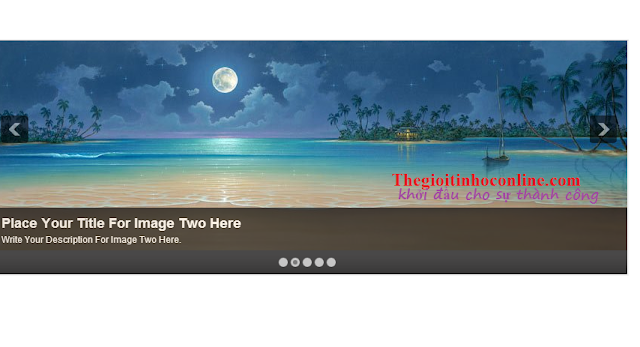
mới này vào blog của bạn.Bạn có thể nhìn thấy một bản thử nghiệm trực tiếp của
thanh trượt bằng cách làm theo như dưới đây:
Vì vậy, trong bài này, tôi hướng dẫn các bạn cách thêm thanh trượt
mới này vào blog của bạn.Bạn có thể nhìn thấy một bản thử nghiệm trực tiếp của
thanh trượt bằng cách làm theo như dưới đây:
Thêm Slick Featured Posts Image Slider với
Jquery cho blogger
1
Đăng nhập vào
tài khoản Blogger
2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Tìm thẻ ]]></b:skin> (Mẹo: Bấm chuột vào một vị trí bất kỳ trong ô chỉnh sửa HTML vào để sử dụng khung tìm kiếm nội tuyến như bài này.) - Dán code bên dưới trước thẻ ]]></b:skin>vửa tìm được.
2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Tìm thẻ ]]></b:skin> (Mẹo: Bấm chuột vào một vị trí bất kỳ trong ô chỉnh sửa HTML vào để sử dụng khung tìm kiếm nội tuyến như bài này.) - Dán code bên dưới trước thẻ ]]></b:skin>vửa tìm được.
<!--New Featured Slider -->
.fp-slider {
background: none repeat scroll 0 0 #FFFFFF;
height: 329px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
overflow: hidden;
padding: 0;
position: relative;
width: 850px;
}
.fp-slides-container {
}
.fp-slides, .fp-thumbnail, .fp-prev-next,
.fp-nav {
width: 850px; /*Set The Width Of Slider Here*/
}
.fp-slides, .fp-thumbnail {
height: 280px; /*Set The Height Of Images
Here*/
overflow: hidden;
padding-top: 0;
position: relative;
}
.fp-title {
color: #FFFFFF;
font: bold 18px Arial,Helvetica,Sans-serif;
margin: 0;
padding: 0 0 2px;
text-shadow: 0 1px 0 #000000;
}
.fp-title a, .fp-title a:hover {
color: #FFFFFF;
text-decoration: none;
}
.fp-content {
background: none repeat scroll 0 0 #111111;
bottom: 0;
left: 0;
opacity: 0.7;
overflow: hidden;
padding: 10px 15px 5px;
position: absolute;
right: 0;
}
.fp-content p {
color: #FFFFFF;
line-height: 18px;
margin: 0;
padding: 0;
text-shadow: 0 1px 0 #000000;
}
.fp-more, .fp-more:hover {
color: #FFFFFF;
font-weight: bold;
}
.fp-nav {
background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg72Qpj2Ao_dtvzyjOnNIey56_DUmBp5Z3oLRse2EU6fEpAiEKhfNvyz0yoRKLFn4SVFRKyj9EUEBzL8_Qq2DgKrVYhWk0wjfZ3PK6FNfttKjHY_MS62D-mV7vGqxHOvcCfkNLPstOsOre6/s1600/h2.png")
repeat-x scroll 0 0 transparent;
height: 12px;
padding: 10px 0;
text-align: center;
}
.fp-pager a {
background-image:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBxlnTd4JilUO1Hp8ALDRbOlk3kYwQxxx_d8u4eXV-9FKiklXMd0GDVIDtJrsr8GpNxt4Plsw240a5xrhLG03udW-WeUK3mypTNbRxVMN9BmZbEyEz85BoH1xOvHDg54jgJyZ9XrBFWUzs/s1600/featured-pager.png");
background-position: 0 0;
cursor: pointer;
display: inline-block;
float: none;
height: 12px;
line-height: 1;
margin: 0 4px 0 0;
opacity: 0.7;
overflow: hidden;
padding: 0;
text-indent: -999px;
width: 12px;
}
.fp-pager a:hover, .fp-pager a.activeSlide {
background-position: 0 -112px;
opacity: 1;
text-decoration: none;
}
.fp-prev-next-wrap {
position: relative;
z-index: 200;
}
.fp-prev-next {
bottom: 130px;
height: 37px;
left: 0;
position: absolute;
right: 0;
}
.fp-prev {
background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6rHVUoP_1t2Cet3Cd9Sgsb4Bkqv63TvkQt_qbHEVPCfSnME8WUoWTvycSm5sLIS9Gm90pXILdAmNPYtYmF95p3bVZyhTYO81I6SD8esRf5GmlPOAnlnniqUGMoXa1cGn-9Tqmqa4mmN5P/s1600/featured-prev.png")
no-repeat scroll left top transparent;
float: left;
height: 37px;
margin-left: 14px;
margin-top: -180px;
opacity: 0.6;
width: 37px;
}
.fp-prev:hover {
opacity: 0.8;
}
.fp-next {
background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4R1a4V1uXb-s5w1ggwo6q5BSY28-fpwYHWnKQJzr1OG274lTztHu_9dsJnzCXAvUF8kdmA6FnpykSAkqv6VF8HtvbWQ9KCZC-2ZN-jopyoq9nuZJKD2bMq2rVebBCCtXsnx1DGyeMZcRP/s1600/featured-next.png")
no-repeat scroll right top transparent;
float: right;
height: 37px;
margin-right: 14px;
margin-top: -180px;
opacity: 0.6;
width: 36px;
}
.fp-next:hover {
opacity: 0.8;
}
<!--New Featured Slider -->
5- Dán đoạn code bên dưới vào trước thẻ </head> .
<!--New Featured Slider-->
<script src='http://code.jquery.com/jquery-1.7.1.min.js' type='text/javascript'/>
<script type='text/javascript'>
/* <![CDATA[ */
jQuery.noConflict();
jQuery(function(){
jQuery('ul.menu-primary').superfish({
animation: {
opacity:'show'}
,
autoArrows: true,
dropShadows: false,
speed: 200,
delay: 800
}
);
}
);
jQuery(function(){
jQuery('ul.menu-secondary').superfish({
animation: {
opacity:'show'}
,
autoArrows: true,
dropShadows: false,
speed: 200,
delay: 800
}
);
}
);
jQuery(document).ready(function() {
jQuery('.fp-slides').cycle({
fx: 'scrollHorz',
timeout: 4000,
delay: 0,
speed: 400,
next: '.fp-next',
prev: '.fp-prev',
pager: '.fp-pager',
continuous: 0,
sync: 1,
pause: 1,
pauseOnPagerHover: 1,
cleartype: true,
cleartypeNoBg: true
}
);
}
);
/* ]]> */
</script>
<script src='http://yourjavascript.com/3304001418/slider-code-3.js' type='text/javascript'/>
<script src='http://yourjavascript.com/0412100943/slider-code-1.js' type='text/javascript'/>
<script src='http://yourjavascript.com/3060311041/slider-code-2.js' type='text/javascript'/>
<!--New Featured Slider-->
Tùy chỉnh:
- Nếu blog của bạn đã có thư viện Jquery rồi thì xóa đoạn màu xanh đi nha.
- speed: 200 là thời gian chuyển giữa 2 ảnh
- delay: 800 là thời gian hiển thị của mỗi bức ảnh trước khi chuyển sang ảnh khác.
- pause: 1, khi dê chuột vào ảnh slider sẽ đứng lại không chuyển
động nữa. Nếu muốn tắt nó đi thì sửa thành pause: 0,
- Ở trên mình sửa dụng 3 file javascript là slider-code-3.js và slider-code-3.js và slider-code-3.js bạn hãy
tải về và upload lên host riêng để dùng lâu dài nha.
6- Lưu mẫu lại và tiến hành bước tiếp theo.
7- Vào Bố
cục (Layout) => Thêm tiện ích (Add widget) => Chọn HTML/Javascripts và dán đoạn code bên dưới vào.
<!--New Featured Slider From http://namkna.blogspot.com/ -->
<div class='fp-slider clearfix'>
<div class='fp-slides-container clearfix'>
<div class='fp-slides'>
<!-- Slide 1 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://thegioitinhoconline.com/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjoqORFkdZ0_4evP2AqV_lrBmb43BpBNU7eFXJ2B1v65lPrfxgQbQUTd1o9Ln_Drxf7iW8jR8UAdOfNB1MSMgQjGN2y8U4XpHMFIgzzaSjo9L9coN63oYpqv93PiIR4eaFD5QwiDqFVzXb/s1600/spice-slider-image-1.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://thegioitinhoconline.com/'>Place Your Title For Image Two Here</a>
</h3>
<p>
Write your description and information for the first image here. </p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 1 Code End -->
<!-- Slide 2 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://thegioitinhoconline.com/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOB_rMGQ_4NDTy8dI6JlRFOHOR4IGj8jgYulTYQ1EJaxPINYAFQYgrnl0-8hG758X1bWFoivAGavNXt8gPT0gmmbU2Toz0N5Pq63F5gp_uR-tsp-vHh1PeSFXgMpsTJOZEd2i9HMAjAeLk/s1600/spice-slider-image-2.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://thegioitinhoconline.com/'>Place Your Title For Image Two Here</a>
</h3>
<p>
Write Your Description For Image Two Here. </p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://thegioitinhoconline.com/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimSy7PJtbdxAoiE8NcFrJS4t9TqtWrDZhGX-DYqMDH-Y8zcixx0KEQx-nqQZcL9xhHRApbupKXeJbUjSEsf2_JOnVKnRgikbMjS2mTkKPRx_UsLh3Omf67Xs6dMW0RAp5UQoHOMqQUAF5d/s1600/spice-slider-image-3.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://thegioitinhoconline.com/'>Place Your Title For Image Three Here</a>
</h3>
<p>
Write Your Description For Image Three Here.
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 3 Code End -->
<!-- Slide 4 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://thegioitinhoconline.com/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJcB0OWjlcoqPS3H4X2n3Oo6OuM1Yq4r8CObFwzSqwU0zbMMW7OKnSZVg4y29o3sIbOqyVgi0eT9YiHWlRYUTquJbkNPbMK4BTtJZH9FRypdzOjvr8IPADoqjV-oEFQNw5n8z2KDEXd5q1/s1600/spice-slider-image-4.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://thegioitinhoconline.com/'>Place Your Title For Image Four Here</a>
</h3>
<p>
Write Your Description For Image Four Here. </p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 4 Code End -->
<!-- Slide 5 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='http://thegioitinhoconline.com/'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd-_GrcZzIV0Jn3o7DRMxTAcNbDtAyThPTiWJcpemEK3CAocjpdbTsuQs6kCB9sXWO9O0e_bbURrUVIdHOQ1yK8wCUfN-Hfi03xxKjxCYzWmYF2H5pnYAhjnXQePx0V8GevmuNxlbbhWak/s1600/spice-slider-image-5.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='http://thegioitinhoconline.com/'>Place Your Title For Image Five Here</a>
</h3>
<p>
Write Your Description For Image Five Here. </p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</div>
</div>
</div>
<!-- Slide 5 Code End -->
</div>
<div class='fp-nav'>
<span class='fp-pager'/>
</div>
</div>
</div>
<div style='clear:both;'/>
<!--New Featured Slider From http://thegioitinhoconline.com/ -->
Tùy chỉnh:
- Thay http://thegioitinhoconline.com/ thành URL blog hoặc bài viết của bạn.
- Thay dòng Place Your Title For Image Five Here thành tiêu đề bài viết hoặc bức ảnh của bạn.
- Thay link ảnh màu xanh thành link ảnh của bạn.
8- Lưu mẫu lại và xem kết quả nha.
Chúc các bạn thành công.
Chúc các bạn thành công.













Không có nhận xét nào:
Đăng nhận xét