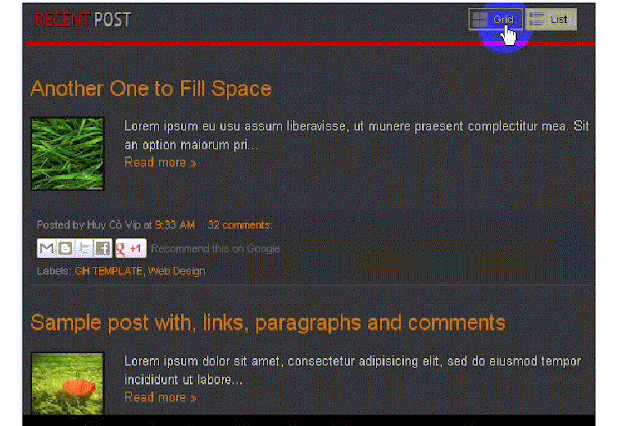
Hiện nay có rất nhiều blog để hiển thị 2 chế độ dạng danh sách gồm hình ảnh thu nhỏ, tiêu đề bài viết và phần mô tả của bài viết (list) và dạng ảnh thu nhỏ và tiêu đề của bài viết (grid), bài viết này mình sẽ hướng dẫn các bạn một cách nhanh gọn của under-88 để có thể làm được thủ thuật đó với hiệu ứng từ thư viện Jquery mượt mà khi chuyển đổi mà không hề phải tải lại trang web hay blog của bạn.
Các bạn có thể xem ảnh minh họa bên dưới.
» Thêm hiệu ứng loadding chỵ ngang giống trang youtube cho blogspot.
1- Đăng nhập vào Blog => chọn mẫu » Chọn chỉnh sửa HTML2- Tìm một trong 2 đoạn code có dạng như bên dưới.
<b:section class='main' id='main' showaddelement='yes'>
hoặc:<b:section class='main' id='main' showaddelement='no'>
- Ngay lập tức thêm vào trước nó đoạn code bên dưới:<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='switch'>
<div class='switch-left'>
<span style='color: #CC0000;'>Recent</span> Post
</div>
<div class='switch-right'>
<a class='bar_view' href='#'>Grid</a>
<a class='dat_view' href='#'>List</a>
</div>
</div>
</b:if>
</b:if>
3- Tìm đoạn một trong các đoạn code có dạng như bên dưới:<div class='post hentry uncustomized-post-template'>
Hoặc:<div class='post hentry'>
- Và thêm class bar cho nó như bên dưới:<div class='post bar hentry uncustomized-post-template'>
hoặc:<div class='post bar hentry'>
- với một số blog đoạn này có thể hơi khác do vậy nếu không tìm thấy thì hãy comment để mình chỉ giúp nha.
4- Dán đoạn code bên dưới vào trước thẻ đóng </head> trong blog của bạn.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='https://dl.dropboxusercontent.com/u/66256041/Recent-posts/namkna.blogspot.com/switch-display.js' type='text/javascript'/>
<script type='text/javascript'>//<![CDATA[
/**
* jQuery switch
*
* active class active pada switch grid atau list
* update by denddy gustiana
* http://under-88.blogspot.com/
* https://plus.google.com/109783772548428705949
*
*/
jQuery(document).ready(function () {
var $box=jQuery(".post"),
$bar=jQuery("a.bar_view");
$dat=jQuery("a.dat_view");
$dat.click(function () {
$box.removeClass("bar");
jQuery(this).addClass("active");
$bar.removeClass("active");
jQuery.cookie("dat_style", 0);
return false
});
$bar.click(function () {
$box.addClass("bar");
jQuery(this).addClass("active");
$dat.removeClass("active");
jQuery.cookie("dat_style", 1);
return false
});
if(jQuery.cookie("dat_style")==0) {
$box.removeClass( "bar");
$dat.addClass("active")
} else {
$box.addClass("bar");
$bar.addClass("active")
}
});//]]>
</script>
Như đã nói ở trên thủ thuật này hiển thị dựa trên thư viện Jquery do vậy nếu blog của bạn đã có file jquery rồi thì hãy xóa đoạn màu xanh đi nha.
5- Dán đoạn code bên dưới vào sau thẻ ]]></b:skin><b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
/*FONT PT Sans Narrow*/
@font-face {
font-family:'PT Sans Narrow';
font-style:normal;
font-weight:400;
src:local('PT Sans Narrow'),local('PTSans-Narrow'),
url(http://themes.googleusercontent.com/static/fonts/ptsansnarrow/v3/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff) format('woff');
}
/* CSS Untuk Tombol Switch*/
.switch {
border-bottom:5px solid #CC0000;
height:35px;
color:#444;
margin:0 10px;
padding:5px 9px;
text-transform:uppercase;
}
.switch-left {
width:360px;
float:left;
margin:0 auto;
padding-top:5px;
font:20px PT Sans Narrow;
text-shadow:1px 1px 0 #000;
color:#AAA;
}
.switch-right {
width:120px;
float:right;
margin:0 auto;
padding-top:10px;
}
.switch a {
border:1px solid #999;
font:11px Arial;
padding:3px 8px 3px 25px;
text-transform:none;
color:#aaa;
}
a.bar_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNl8ddjIJvv9ZYKFlci88B58WzMf7huWmDwYaP8rhErZX_U26k0po2_GjreIwt5VOCK50tMGKbUuhivA4AOa2BDMJ6RjilnHx9wWMXRvWFR9Tj_gVisxzcXASSWkEza8O0-9PhmiYUg4Zf/s1600/drid.gif) no-repeat 3px center;
}
a.dat_view {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjrXhFIXNq28R1orM7yXu7ty3MJmrk8Gkt_UkaVpRzlFxfdk__BrMHX3JQyc9IEsgDlHSZz7Rojgmgp-3SAOIDb2cis_x0YvaAAruLLE4XtGo06OAN5w0GZuMMMA-hCIOzsB2kWUSNrLwQ/s1600/listed.gif) no-repeat 3px center;
}
.switch a.active {
background-color:#aaa;
border:1px solid #999;
color:#111;
cursor:default;
}
/* CSS Bar untuk bagian grid */
.bar {
background-color:rgba(0,0,0,0.3);
border:1px solid #000;
box-shadow:0 0 0 1px #333;
-moz-box-shadow:0 0 0 1px #333;
-webkit-box-shadow:0 0 0 1px #333;
-o-box-shadow:0 0 0 1px #333;
display:inline;
float:left;
height:160px;
list-style:none;
margin:10px 0 0 9px;
overflow:hidden;
padding:2px 3px 5px;
position:relative;
text-align:center;
width:160px;
}
.bar h3 {
height:30px;
border:0 none;
line-height:8px;
margin:0 5px 5px;
padding:2px;
text-shadow:1px 1px 0 #000;
}
.bar h3 a {
font:14px PT Sans Narrow;
text-align:center;
line-height:16px;
}
.bar h3 a:hover {
color:#c1541a;
}
.bar .post-body {
background:none;
height:245px;
overflow:hidden;
width:167px;
padding:0;
margin:0 0 .3cm;
}
.bar img {
float:left;
height:110px;
margin:0 18px;
width:110px;
}
</style>
</b:if></b:if>
Hãy tùy chỉnh lại để cho phù hợp với blog của bạn nha, vì đoạn code trên viết cho blogdemo nên có một số phần không hợp với nhiều blog khác nhau. Chủ yếu là chỉnh các phần in đậm mà mình đã đánh giấu nha..












Không có nhận xét nào:
Đăng nhận xét