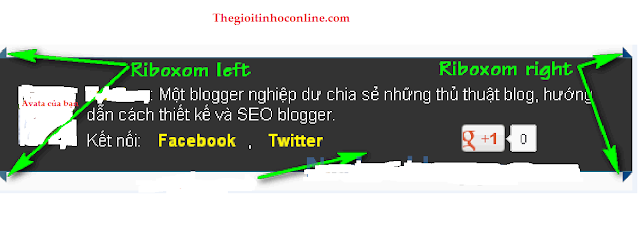
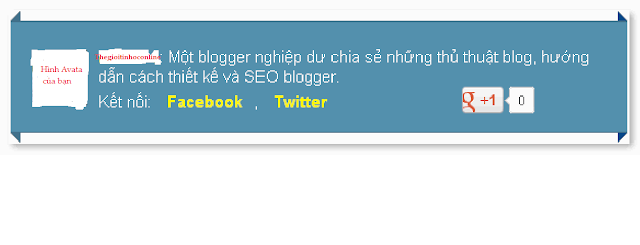
Ảnh minh họa:
Khung thông tin tác giả (Author box) được sử dụng phổ biến hiện nay ở tất cả các blog, web site hay diễn đàn. Đây là phần giới thiệu vắn tắt về tác giả hoặc cũng có thể để chưa một số liên kết tắt tới các mạng xã hội. Thông qua khung này các độc giả có thể hiểu sơ qua về tác giả của bài viết hoặc blog.
Hiện nay có rất nhiều các tùy biến khung Author box. Cách hôm nay Thegioitinhoconline giới thiệu hoàn toàn sử dụng CSS sseer tạo các hiệu ứng bo góc riboxom nhắm tối ưu tốc độ tải trang. Đây có thể sẽ là lựa chọn tuyệt vời cho các bạn không thích sử dụng hình ảnh trong template.
» Cách tạo Author box CSS cho blog của bạn?
1- Đăng nhập vào blogger
2- Chọn Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML) => Chọn Mở rộng tiện ích mẫu:
4- Dán code bên dưới trước thẻ ]]></b:skin> :
.author{position:relative;padding:20px 0;border-top:1px solid #fff;border-bottom:1px solid #bbb}
.exlefttop{width:0;height:0;border-bottom:9px solid transparent;border-top:9px solid transparent;border-right:9px solid #42718b;font-size:0;line-height:0;position:absolute;top:11px;left:-10px;z-index:4}
.exleftbottom{width:0;height:0;border-bottom:9px solid transparent;border-top:9px solid transparent;border-right:9px solid #42718b;font-size:0;line-height:0;position:absolute;top:113px;left:-10px;z-index:4}
.exrighttop{width:0;height:0;border-bottom:9px solid transparent;border-top:9px solid transparent;border-left:9px solid #064888;font-size:0;line-height:0;position:absolute;top:11px;right:-10px;z-index:4}
.exrightbottom{width:0;height:0;border-bottom:9px solid transparent;border-top:9px solid transparent;border-left:9px solid #064888;font-size:0;line-height:0;position:absolute;top:113px;right:-10px;z-index:4}
#namkna-reb{width:520px;height:100px;margin:0;padding:0;background:#5390ad;border-top:1px solid #42718b;border-bottom:1px solid #42718b;position:relative;top:0;left:-10px;z-index:5}
.author-box{padding:22px 20px;line-height:18px;font-family:Arial;font-size:15px;color:#fff}
.author-box a{color:#fff600}
.author-box a:hover{color:#590000}
.author-avatar{height:50px;width:50px;float:left;margin:4px 10px 15px 0}
.author-inf{padding:5px}
.author-inf a{padding:2px 5px;display:inline;border-radius:3px;margin:5px;color:#fff600}
.author-inf a:hover{background:#00a6dd;color:#fff;box-shadow:0 1px rgba(255,255,255,.2) inset}
.plus{float:right;padding-right:20px;margin-top:-5px}
Trong đó:
- Thay đổi width:520px cho phù hợp với độ rộng blog của bạn.
- background:#5390ad; là màu nền của khung chính thegioitinhoconline-reb.
- #42718b Là màu nền của tam giác riboxom bên trái.
- #064888 Là màu nền của tam giác riboxom bên phải.
- Nếu không biết về các mã màu hãy sử dụng công cụ lấy mã màu: Color conveter beautiful.

5- Tìm một trong các đoạn code bên dưới:
Đoạn 1:
<div class='post-footer'>
Đoạn 2:
<div class='post-footer-line post-footer-line-1'>
Đoạn 3:
<div class='post-footer-line post-footer-line-2'>
Đoạn 4:
<div class='post-footer-line post-footer-line-3'>
- Thêm vào ngay sau mootrj trong các đoạn code trên đoạn code bên dưới:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear: both;'/>
<div class='author'>
<div class='exlefttop'/><div class='exleftbottom'/><div class='exrighttop'/><div class='exrightbottom'/>
<div id='Thegioitinhoconline-reb'>
<div class='author-box'>
<div class='author-avatar'><img height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7cDEHfvtmURY2W7dyZij96MLPbd_E74ypGwd9md4wfZzSxwjvluy1arVJ3frgouYZsfP_rOum7-8KahBbKvzSDjWYvp6IW0RwPad2RcT3SblCi-vnS60xhG2XuiOX2f38qN8b4H5YxnU/s200/Khung-Author-box-%C4%91%E1%BA%B9p-t%E1%BB%AB-CSS-cho-blogger.jpg' width='50'/></div>
<a href='http://www.blogger.com/profile/01703481174977803825' target='_blank'><b>Namkna</b></a>: Một blogger nghiệp dư, chuyên chia sẻ những thủ thuật blog và các phim hay cho mọi người.<br/>
<div class='author-inf'>
Kết nối: <a href='https://www.facebook.com/thegioitinhoconline' target='_blank'><b>Facebook</b></a>, <a href='http://twitter.com/thegioitinhoconline' target='_blank'><b>Twitter</b></a><div class='plus'><g:plusone/></div>
</div></div>
</div>
</div>
</b:if>
Tùy chỉnh:
- Thay link ảnh màu xanh thành thành link ảnh avantar của bạn.
- Thay http://www.blogger.com/profile/01703481174977803825 thành link liên kết tới profile blogger hoặc profile google pluss của bạn.
- Thay https://www.facebook.com/thegioitinhoconline thành URL tới trang facebook cá nhân hoặc fanpage của bạn.
- Thay http://twitter.com/thegioitinhoconline thành URL trang twiter của bạn.
- Thay phần màu hồng là phần mô tả vắn tắt về bạn.
» Cập nhật!
Với một số blog khung tác giả không hiển thị phần riboxom bên ngoài khung bài đăng (bị ẩn) . Khi đó bạn hãy tìm đến các đoạn id hoặc class có dạng
#outer-wrapper{...}
#main-wrapper {...}
.post{...}
....
Hoặc những id hay class chứa phần bài đăng của bạn và xóa đi thuộc tính overflow:hidden
» Tùy chỉnh nang cao
Thêm nút like bạn có thể xem bài viets này: Khung Author box có nút like cho blogger ves 2













Không có nhận xét nào:
Đăng nhận xét